La compréhension de l’utilisateur est un élément essentiel des conceptions centrées sur les utilisateurs telles que la demande les méthodes agiles.
Pour faciliter l’analyse des retours utilisateurs, on peut utiliser un outil : l’Empathie Map.
L’utilisation de l’Empathy Map aide les équipes à se mettre à la place de l’utilisateur, ce qui leur permet de comprendre et d’expliquer leurs besoins.
Dans cet article, nous aborderons les avantages de cet outil et comment l’utiliser. Vous trouverez aussi un template d’Empathy Map à télécharger et à remplir avec vos équipes.
Qu’est-ce qu’une Empathy Map ?
Une Empathy Map est une cartographie utilisée pour améliorer la compréhension de vos utilisateurs.
Elle fait partie de la boite à outil des professionnels du design lors de la conception de l’expérience utilisateur d’un produit.
L’outil est aussi couramment utilisé dans la méthode du Design Thinking.
Son nom provient du terme “empathie”, qui fait référence à la capacité de comprendre ce qu’une autre personne ressent et pense.
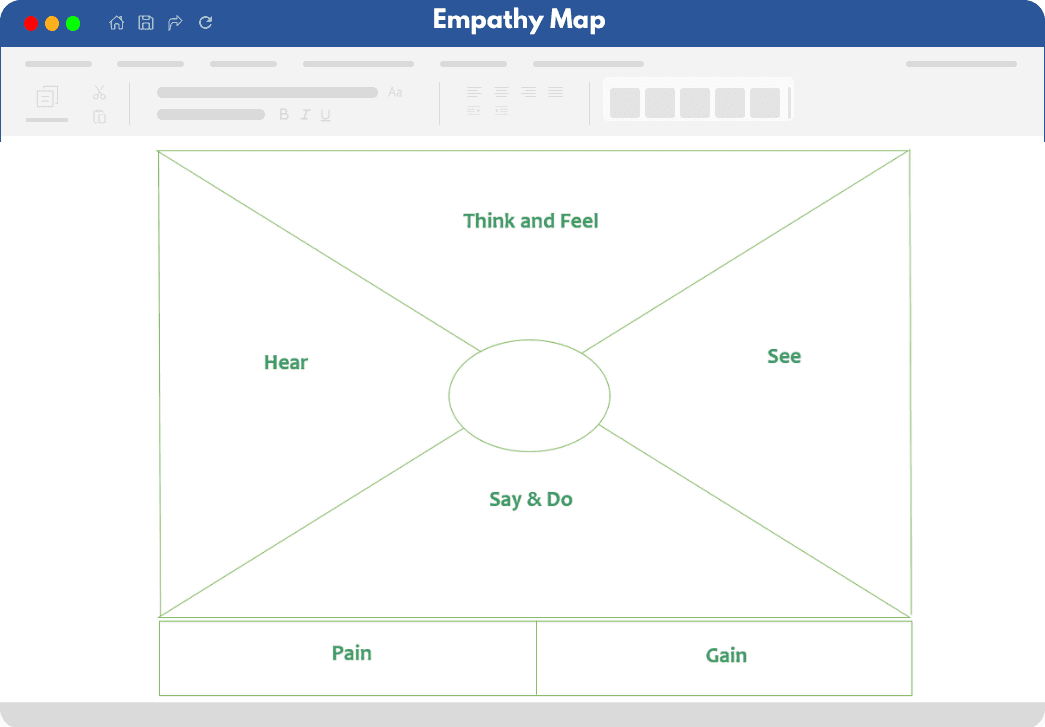
L’Empathy Map se compose de quatre quadrants principaux.
Les quatre quadrants font référence à ce que l’utilisateur a dit, fait, pensé ou ressenti pendant l’interview.
Il est assez facile de déterminer ce que l’utilisateur a dit et fait.
Cependant, la détermination de ce que les utilisateurs pensent et ressentent est plus subtile.
Cela doit être basé sur des observations et une analyse minutieuses de la manière dont ils se comportent et réagissent à certaines tâches, suggestions ou conversations.
Vous pouvez créer une carte d’empathie pour tous vos utilisateurs, ou plusieurs cartes pour différents segments ou utilisateurs cibles.
Dans tous les cas, les meilleures Empathy Maps sont basées sur des données réelles. Pas sur des conjectures ou des hypothèses que vous faites en équipe.
Cela signifie qu’une bonne Empathy Map nécessite des interactions avec des vrais utilisateurs.
Les Empathy maps peuvent être utilisées chaque fois que vous ressentez le besoin de vous immerger dans l’environnement d’un utilisateur.
Elles sont pertinentes pour :
- Se plonger dans les segments clients d’un canevas de business model
- Élaborer des Personas utilisateurs
- Capturer des comportements et en tirer des feedbacks.
Les 3 avantages de l’Empathy Map
L’Empathy Map est d’une grande aide pour les équipes au début du processus de conception.
Il faut la créer à la suite d’interviews utilisateurs, mais avant de lister les exigences du produit.
Voici les trois bénéfices qu’apporte une Empathy Map dans le développement d’un produit agile.
Regrouper et catégoriser les résultats des interviews utilisateurs
Le processus de création d’une empathy map peut aider à synthétiser les résultats d’observations et d’interviews utilisateurs.
Durant la recherche qualitative, plusieurs supports peuvent être utilisés :
- Extraits de recherche
- Statistiques
- Réponses au sondage
- Transcriptions des entretiens avec les utilisateurs
Tous ces supports peuvent être difficiles à synthétiser et à communiquer.
Beaucoup d’entreprises dédient d’importantes ressources à ces recherches qualitatives. Cependant, les résultats ne sont pas correctement communiqués et finissent par être oubliés.
L’Empathy Map permet de regrouper et schématiser toutes les informations afin de rendre la lecture des résultats plus agréable.
Déchiffrer les utilisateurs et interpréter leurs besoins
Si elle est basée sur des données existantes et concrète, elle peut révéler des informations plus approfondies sur les besoins d’un utilisateur.
Dans le cas où les Personas proviennent de votre invention, le produit va se baser sur des besoins tout aussi imaginaires.
Une User Empathy Map est authentique.
Partir d’une Empathy Map pour construire votre segment d’utilisateurs cible, va permettre de se baser sur l’analyse d’utilisateurs réels et représentatifs.
Les besoins seront tout aussi réels et votre produit aura une véritable valeur ajoutée.
Établir un terrain d’entente dans une équipe Agile
Il arrive souvent que les équipes et les parties prenantes soient en désaccord sur certains aspects du produit.
Alors que des employés des départements des ventes sont régulièrement en contact avec des utilisateurs, certains employés tels que ceux de la gestion, du juridique ou même des personnes de la hiérarchie, le sont moins.
Ces personnes-là ne peuvent se reposer que sur leurs hypothèses ou des informations entendues ou lues pour se construire une idée des besoins utilisateurs.
Étant donné que dans une équipe Agile, le produit doit être construit en se basant sur les besoins des utilisateurs, l’Empathy map peut se révéler être d’une grande aide pour embarquer les parties prenantes et les métiers dans la conception du produit.
Elle doit être utilisée tout au long de tout processus UX pour établir un terrain d’entente entre les membres de l’équipe et pour comprendre et hiérarchiser les besoins des utilisateurs.
Si tout le monde se base sur des données existantes et des utilisateurs interviewés, la collaboration n’en sera que plus efficace.
Les décisions se feront plus rapidement, et seront comprises par tous.
Le produit sera développé dans un objectif commun.
Comment créer son Empathy Map : Le processus
Les interviews utilisateurs
Étape 1 : Définir les problématiques clés
Asseyez-vous avec votre équipe et identifiez une dizaine de problématiques que vous souhaitez résoudre.
L’objectif est d’amener tout le monde à voter pour des aspects du produit qui poussent au débat dans l’équipe.
Si on prend l’exemple d’une application bancaire, on peut penser à :
- “Quelles fonctionnalités prioriser pour que l’utilisateur contacte son conseiller dans une situation d’urgence ?”
- “ Comment les jeunes se connectent aujourd’hui sur une application”
- “Quelle couleur attire le plus notre cible ?”
- “Qu’est-ce que les jeunes attendent aujourd’hui d’une application bancaire ?"
- “Quand transfère-t-on le plus d’argent ?”…
Cette étape cruciale garantit que toute la conception du produit se déroule dans une bonne collaboration.
Étape 2 : Rédiger le script
Si vous utilisez un outil de recherche comme UserTesting ou exécutez des études UX en personne, il est absolument essentiel d’avoir un script écrit à l’avance.
En savoir plus sur les outils utilisés avec les méthodes Agiles.
Réfléchissez à :
- Qui vous voulez tester (âge, sexe) ?
- Ce que vous voulez savoir (est-ce que l’utilisateur doit terminer une tâche ou réagir à des designs ?)
- Comment mesurer la réussite de l’objectif ?
- Quelles questions lui poser pendant l’interview ?
Concentrez-vous sur l’utilisateur.
- Quel genre de travail fait-il ?
- Quels sont les défis auxquels il est confronté dans son quotidien ?
- Qu’est-ce qui le frustre ?
- Qu’attend-il d’un produit ?
N’hésitez pas à créer une liste de questions ouvertes qui vous aident à comprendre les utilisateurs.
Une fois les résultats de la recherche qualitative obtenus, il est maintenant temps de les synthétiser dans l’Empathy Map.
Construire son empathy map
Vous trouverez-ci-dessous un canvas de l’Empathy Map à télécharger et à compléter.
Télécharger ce modèle de carte d'empathie
Comme dit plus tôt dans cet article, l’empathy map est composée de quatre quadrants :
- Pense et Ressent : «Think & Feel »
- Voit : “See”
- Dit et Fait : “Say & Do »
- Entend : “ “Hear”
Le quadrant “Think & Feel”
Ce quadrant permet de résumer l’état émotionnel de l’utilisateur.
Prêtez une attention particulière aux commentaires inconscients.
Cela peut être : "Mince, je suis bête, je n’y arrive pas."
"L’utilisateur a l’air de trouver la fonctionnalité bizarre"
On peut aussi annoter un simple adjectif avec une courte phrase pour présenter le contexte.
“Impatient : les pages se chargent trop lentement”
“Confus : trop de prix contradictoires”
“Inquiet : ils font quelque chose de mal”
“Surpris : lors du tunnel d’achat”
Le quadrant "See"
Dans ce quadrant, il faut annoter tout ce que voit l’utilisateur interrogé.
Cela peut être :
- L’environnement dans lequel l’interview se réalise
- Les pages ou les écrans que l’utilisateur voit
- Les personnes qui l’accompagnent
- etc.
Le quadrant “Say & Do”
Il contient ce que l’utilisateur a dit à haute voix dans une interview et les actions qu’il effectue.
Idéalement, il faut y écrire des extraits du discours conscient de l’utilisateur qui concerne le projet.
Cela peut être : “Je suis fidèle à l'application X, car je n’ai jamais eu de mauvaises expériences”
« Je veux une application fiable. »
« Je ne comprends pas ce qu’il faut faire sur cette page »
“L’important, c'est que je puisse me connecter avec l’option Face ID”
Il faut se poser les questions suivantes : Que fait physiquement l’utilisateur ? Comment l’utilisateur s’y prend-il ?
Cela peut être : “Actualise la page plusieurs fois”
“Clique 3 fois sur les boutons sans parvenir à cliquer”
“Plisse les yeux pour X écrans”.
Le quadrant Hear
Ici, l’objectif est de noter tout ce que l’utilisateur a potentiellement entendu à propos du produit.
On parle de la réputation du produit ou des avis donnés par ses amis, collègues, familles et même les réseaux sociaux.
Par exemple :
« L’utilisateur a entendu dire que l’application ne fonctionnait pas correctement »
" Ses amis lui ont dit que leur conseiller changeait tout le temps "
“Pain” et “Gain”
Pour plus de précisions, on peut ajouter en dessous des quatre quadrants deux espaces pour résumer les points de frictions et les objectifs de l’interview utilisateur.
L’espace “Pain” (Douleur en français) va représenter les problèmes rencontrés par l’utilisateur pendant l’interview.
Il faut considérer tous les obstacles.
Que ce soit une méconnaissance de la technologie, un manque de concentration ou une trop forte luminosité ne permettant pas de voir correctement l’écran.
L’espace “Gain” va représenter ce que l’utilisateur espère accomplir.
Cela peut signifier que l’utilisateur :
- Souhaite terminer la tâche en 5 min
- Espère qu’un bouton fonctionne d’une manière spécifique
- Veut se connecter à l’application sans les mains
Enfin, vous souhaiterez peut-être laisser un espace pour les notes générales.
Dans le template, il est représenté par le rond vide au centre.
On peut y annoter le type d’appareil à partir duquel l’utilisateur accède à votre produit, l’âge de l’utilisateur, son métier, etc…
Conclusion
Une fois votre carte d’empathie créée, ne la rangez pas dans un placard où elle prendra la poussière.
Bien qu’une grande partie de l’utilité des Empathy Maps se révèle lors de sa conception, elles sont toujours très utiles comme documentation.
N’hésitez pas à l’afficher aux yeux de tous afin de rappeler à toute l’équipe de regarder le produit à travers les yeux de vos utilisateurs.
Bonne chance pour créer votre Empathy Map !
Je suis toujours à la recherche de bons exemples de vraies cartes d’empathie. Donc, si vous en avez un, faites-le-moi savoir dans les commentaires.