Un projet web est comme une aventure passionnante avec des alliés, des outils et des défis à relever. Pour mener à bien votre mission de développement d’une solution web, une bonne maîtrise des rouages est indispensable.
Vous êtes chef de projet, entrepreneur, ou travailleur indépendant et vous projetez de faire un site web? Alors cet article est pour vous.

Qu’est-ce qu’un projet web ?
Un projet web est un ensemble d'activités menées par l'équipe projet digitale, sous la supervision du chef de projet, dans le but d'apporter une solution à un besoin précis.
Cela peut être une application web, un site vitrine, un site ecommerce, un blog, un forum ou une application mobile.
Comment mener un projet web ?
Un projet web, quelles que soient sa taille et sa nature, part de deux éléments essentiels : un besoin et une solution pour ce besoin.
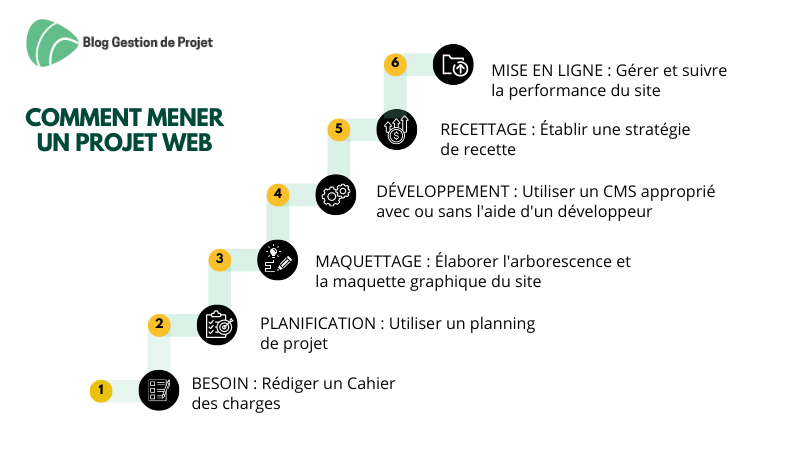
De l'identification du besoin jusqu'à la mise en ligne du site web, il y a 6 grandes étapes pour le mettre en place.

Pour illustrer cet article, nous prendrons l’exemple d’une entreprise de plomberie qui souhaite créer son site vitrine.
Voici les étapes du projet digital :
1. L'expression du besoin
Sans une identification claire du besoin, le projet digital n’apportera pas une solution efficace.
C’est sur la base du besoin à satisfaire que le chef de projet web et stratégie digitale pourra produire un cahier des charges projet.
Dans ce document, l’objectif du projet digital est bien défini ainsi que les moyens d’y arriver.
Dans notre exemple, l’entreprise Super Plombier souhaite mettre en place une plateforme web pour capter les prospects qui recherchent des solutions en ligne et élargir sa part de marché.
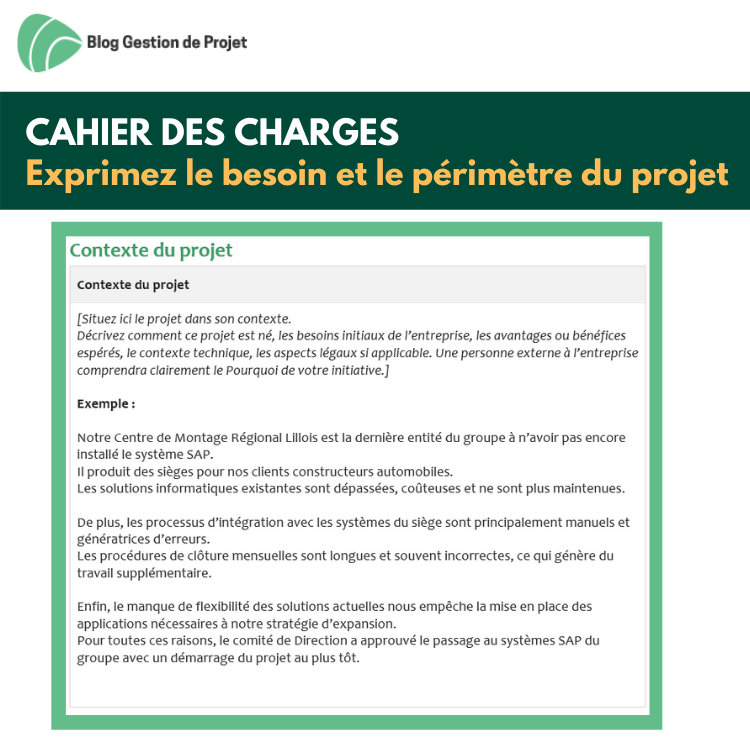
Modèle de cahier des charges
Avec une étude de cas

Le cahier des charges devra inclure :
- La description détaillée du besoin : obtenir de nouveaux clients en ligne
- Les fonctionnalités à implémenter : formulaire de contact, formulaire de demande de devis, formulaire d’inscription à l’infolettre, blog
- Les exigences techniques : optimisation SEO, possibilité de gérer facilement la mise à jour du site
- Les outils à adopter : le CMS WordPress pour faciliter la gestion et rester dans le budget défini, la solution de Gestion de la relation Client à intégrer HubSpot dans notre cas.
- La solution d’hébergement : qui sera gérée par l’entreprise elle-même
- Les langues du site : français uniquement
- La charge graphique à respecter : logo de l’entreprise, les couleurs, la police et les symboles
- Les contraintes : la zone géographique desservie doit être clairement spécifiée partout sur le site
- La structure du site : 9 pages dont la page d’accueil, la page de contact, la page du blog, la page de soumission, une page par service pour les 5 principaux services.
Bien évidemment, le document doit être plus complet, et chaque fonctionnalité et exigence doit être clairement décrite dans les détails.
Pour le formulaire de contact par exemple, vous devez préciser tous les champs requis et optionnels :
- Nom (requis)
- Prénom (requis)
- Adresse mail (requis)
- Numéro de téléphone (optionnel)
- Objet (requis)
- Message (requis)
Pour en apprendre plus, lisez notre article sur les composants indispensables du cahier des charges projet.
Découvrez dans cet article une méthode innovante d'expression d'un besoin.
2. La planification
Planifier un projet, c’est ordonnancer les tâches et estimer la charge de chacune de ces tâches. Cette planification commence toujours par un découpage (appelée aussi WBS ou SDP).
A ce stade, il est nécessaire d'établir un planning pour communiquer et suivre l’avancement du projet.
Comme le disait Stephen Covey, « Toutes les choses sont créées deux fois : une première fois mentalement, puis une seconde fois physiquement.
La clé de la créativité, c’est de commencer avec la fin à l’esprit, avec une vision et un modèle du résultat désiré ».
La réussite de votre projet web se prépare déjà dès la planification.
C’est une étape primordiale où vous devez clarifier la vision du projet et affûter vos outils.
Télécharger ce modèle de Planning projet détaillé
3. Le Maquettage
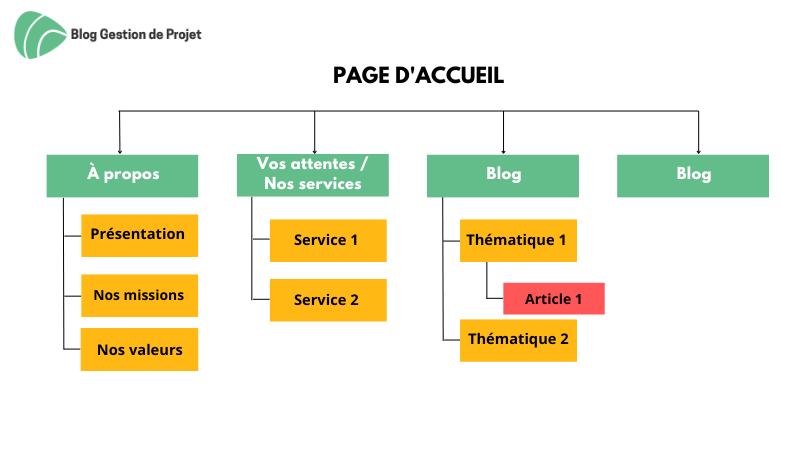
Le maquettage passe d'abord par l'élaboration d'une arborescence qui est le squelette de votre site.
Il s'agit de hiérarchiser les pages de votre site en fonction des informations qu’elles contiennent, voici un exemple d'une arborescence :

Sur cette base, le designer mettra en forme et en couleur le produit selon les exigences du client afin d’avoir une vision claire le long du processus. C'est la maquette graphique, dont voici un exemple ci-après :

Comme le disait Steve Jobs : “ Le design n'est pas seulement ce à quoi ça ressemble. Le design est comment ça marche.”
4. Le développement de site web
Le développement web passe par l'utilisation d'un CMS (Content Management System) tel que WordPress ou encore Joomla.
La plupart des CMS utilisent une base de données MySQL et le langage PHP pour interroger la base de données.
Le CMS permet de gérer des membres, de mettre à jour du contenu, de proposer des sondages.
Si vous n'êtes pas connaisseur dans ce domaine, vous pouvez sous-traiter le développement à un développeur web.
Notez que le développement du projet web est parfois l’étape la plus imprévisible du projet, du fait que des bugs techniques peuvent survenir et être très chronophage pour l’équipe de développeurs web.
Aussi, vous devez veiller à ce que le code produit par l’équipe puisse être facilement pris en main par d’autres développeurs.
C’est indispensable pour mettre une maintenance et évolution aisées du produit.
5. Le recettage
Lors de recettage vous serez amené à effectuer les tests et les contrôles de qualité.
Une bonne stratégie de recette vous aidera à savoir pourquoi et comment conduire des plans de tests afin d’assurer l’adéquation du produit aux besoins exprimés lors des phases d’initiation et de planification du projet.
Généralement cette étape est plus ou moins courte selon la quantité d’erreurs décelées.
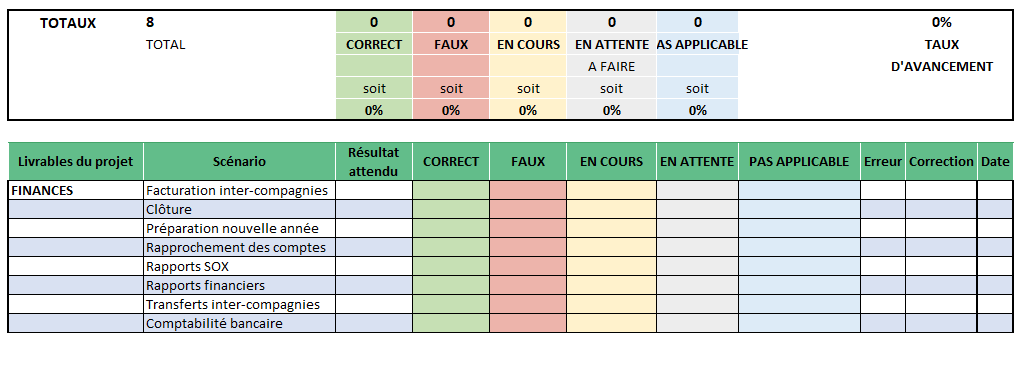
Modèles de cahier de recette & plan de tests
Deux Templates avec une étude de cas concrète


6. La mise en ligne du site
Une fois la phase de recettage terminée, votre site passera sur un serveur de production pour être à la disposition de l'utilisateur final.
Testez et naviguez entre vos pages et procédez aux éventuels ajustements, avant de passer à l'étape de la gestion du contenu et le suivi de la performance globale de votre siteweb.
Les principaux outils de suivi de votre projet web dont vous aurez besoin sont : Google Search Console, Google Analytics, outils de référencement SEO comme Ahref ou SEMRush, et bien d'autres.
Comment réussir la gestion d’un projet web ?
1. Poser les bonnes questions et bien écouter les réponses
La première étape pour réussir votre projet web est de bien comprendre son objectif.
En tant que chef de projet digital, vous devez avoir une bonne capacité d'écoute pour vous approprier les attentes du client.
Voici une liste de questions que nous poserons à l’entreprise Super Plombier pour leur site web :
- Quel problème souhaitez-vous résoudre avec ce projet de site web ?
- Quel est le profil de votre client idéal ?
- Quels sont les services de plomberie que vous souhaitez mettre en avant ?
- Qui sont vos principaux concurrents ?
- Quels médias souhaitez-vous intégrer (images, vidéos, podcasts…) ?
- Quelles sont vos attentes en termes de chiffres ?
- Pourquoi un prospect choisirait votre service de plomberie au lieu de celui d’un concurrent ?
- Qui va assurer la maintenance du site web et quel est son niveau technique ?
- Quel est le délai de livraison idéal pour votre site internet ?
- Quel est votre budget ?
2. Mener une veille concurrentielle
Il est essentiel de faire une recherche sur les différents canaux digitaux (siteweb, réseaux sociaux, et autres outils) sur votre sujet de site web pour vérifier si d'autres sites concurrents, traitent déjà ce sujet et comment il est traité.
Votre projet web ne sera pas se distinguer s'il ne tient pas compte des tendances et meilleures pratiques.
Une fois votre siteweb mis en place, il est toujours utile de recourir à une veille digitale pour savoir ce qui se dit sur vous et comment les clients vous perçoivent.
Voici quelques outils qui pourront vous aider dans ce travail : Buzzsumo, Google Alerte, Mention, SimilarWeb, et bien d'autres.
Découvrez dans cet article comment mettre en place une veille concurrentielle.
3. Former une équipe digitale
Avoir de bons collaborateurs dans votre équipe digitale est indispensable si vous voulez réussir votre projet web.
Même si vous êtes responsable du bon déroulement du processus et de la qualité du produit, vous
Voici la composition d'une équipe digitale :
- Un designer pour avoir un site attrayant, ergonomique tout en respectant la charte graphique du client
- Un copywriter pour produire un texte de vente efficace sur le site
- Un développeur web pour la création du site
- Un expert marketing pour une intégration efficace du site à la stratégie globale de l’entreprise
- Un expert SEO pour l’optimisation du site dont l'objectif est de bien référencer votre site dans les moteurs de recherche
- Et éventuellement un rédacteur web pour produire des articles optimisés selon la stratégie de l’expert.
Comme vous pouvez le voir, développer un projet digital peut nécessiter bien plus d’un designer et un développeur web.
Les ressources humaines à solliciter dépendent des besoins du client et bien sûr du budget à disposition.
Découvrez dans cet article comment former une équipe projet.
4. Utiliser les outils de collaboration
Si les outils digitaux que vous choisissez ne sont pas adaptés à votre équipe, votre projet et votre client, vous aurez des difficultés à progresser et respecter les délais.
Pour notre projet de développement de site web vitrine pour l’entreprise Super Plombier, voici quelques outils que nous utiliserons selon les besoins :
- Adobe XD pour la conception graphique de la maquette
- Asana pour la coordination et le suivi des tâches avec l’équipe projet
- Slack pour la messagerie instantanée dans l’équipe
- Google Drive pour stocker la documentation et les différents fichiers
- Zoom pour les réunions en ligne aussi bien avec le client qu’avec l’équipe
- Les e-mails pour le suivi et les échanges avec le client.
3 choses à faire pour rater son projet digital
En sachant ce qui peut nuire au succès de votre projet web, vous pourrez les éviter pour mettre toutes les chances de votre côté.

1. Perdre de vue ses objectifs
Pour ne pas perdre de vue ses objectifs en cours de route, il est impératif de noter son objectif noir sur blanc pour se rappeler son importance tout au long du projet.
En effet, bien qu'un projet digital réponde à un besoin précis, les possibilités offertes par internet sont tellement grandes qu’il peut arriver de perdre de vue l’objectif final.
Prenons l’exemple de projet création d’un site web spécialisé en plomberie.
L’idéal est d’avoir un design simple et épuré pour guider le visiteur et l'amener à prendre contact avec l’entreprise.
Il n’est donc pas nécessaire d’implémenter des animations et des fonctionnalités de navigation complexes qui ne feront qu’alourdir le site et distraire le visiteur.
Découvrez dans cet article comment fixer des objectifs SMART.
2. Ne pas suivre le projet
Ne pas être disponible pour suivre son projet web convenablement est une grande erreur.
En conséquence, le projet peut se trouver face à un effet tunnel avec le risque de développer un produit qui ne satisfait pas aux attentes du client.
Même si l’effet tunnel est plus moins probable pour des projets de petite taille comme la plateforme de l’entreprise Super Plombier, le chef de projet digital doit veiller à bien suivre le déroulement du projet à l'aide des bons KPI's (Trafic, taux de conversion, taux de rebond, vitesse du site, positionnement SEO, etc.)
Découvrez ici 3 KPI's importants de suivi d'un projet.
3. Ne pas solliciter un avis expert
Un projet web est le produit de la collaboration entre différents experts comme nous l’avons vu plutôt.
Par exemple, ce serait une erreur de finaliser la structure des pages du site de plomberie sans prendre l’avis du développeur web et de l’expert SEO.
Le risque sera de devoir revenir sur des phases déjà terminées parce que certains éléments n’ont pas été pris en compte.
Conclusion
Pour finir, vous pouvez retenir que les bases de tout projet web sont un besoin (comme un problème à résoudre) et une solution (pour soulager ce problème).
Une bonne compréhension du besoin est le point de départ pour une conduite de projet digital réussie.
Le chef de projet doit donc poser les bonnes questions pour aider le client à mieux décrire son problème. Il doit être capable de s’approprier la vision et les attentes du client.
C’est ainsi qu’il pourra bien s’entourer des ressources humaines nécessaires à l’accomplissement de sa mission et sélectionner les outils les plus efficaces pour ses besoins.








Très bel article, partageant des informations de qualité
Merci pour ce retour Adrien 🙂
Site très synthétique et fluide malgré l’abondance d’infos…
Générosité et gestion vont de paire 😉
Merci Adriano, et bienvenue à toi parmi la communauté 🙂
Merci pour cette formation.